Multiple Graphical Interfaces in Project Designer (MGI)
This article will show you how to setup Impera Touch Panel Controllers to run multiple Graphical interfaces.
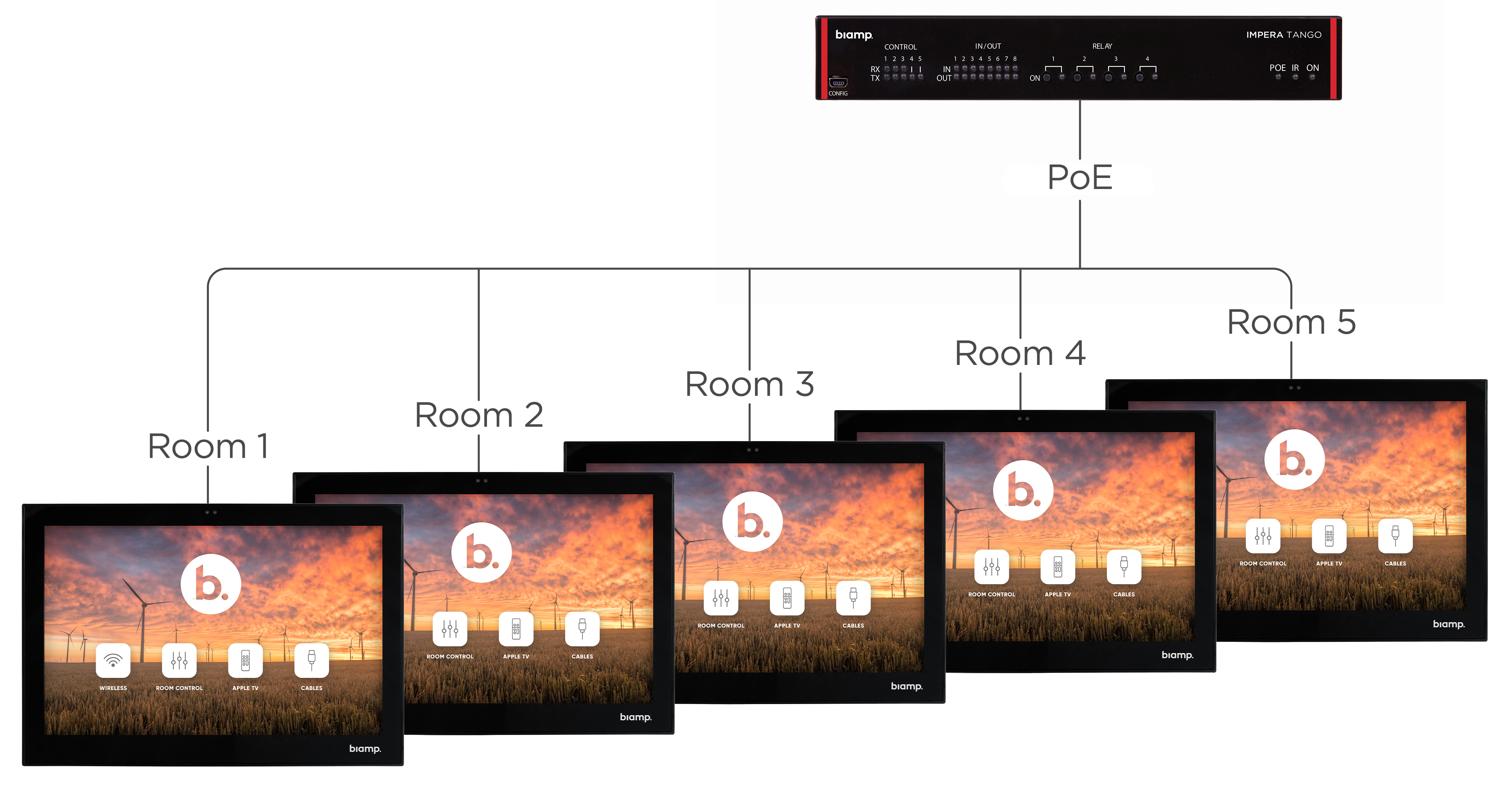
You can have up to 5 touch panels connected to an Impera Touch Panel Controller, e.g a Tango or an Alfa.
These 5 touch panel can run in parallel, showing the same UI on all, or you can set them up so that they run as individuals, each with their own UI.
Configuring the UI in Biamp Project Designer
The way it works is that each Touch Panel can be assigned an ID between 1 and 5, the UI is created in Biamp Project Designer in the Interface tab.
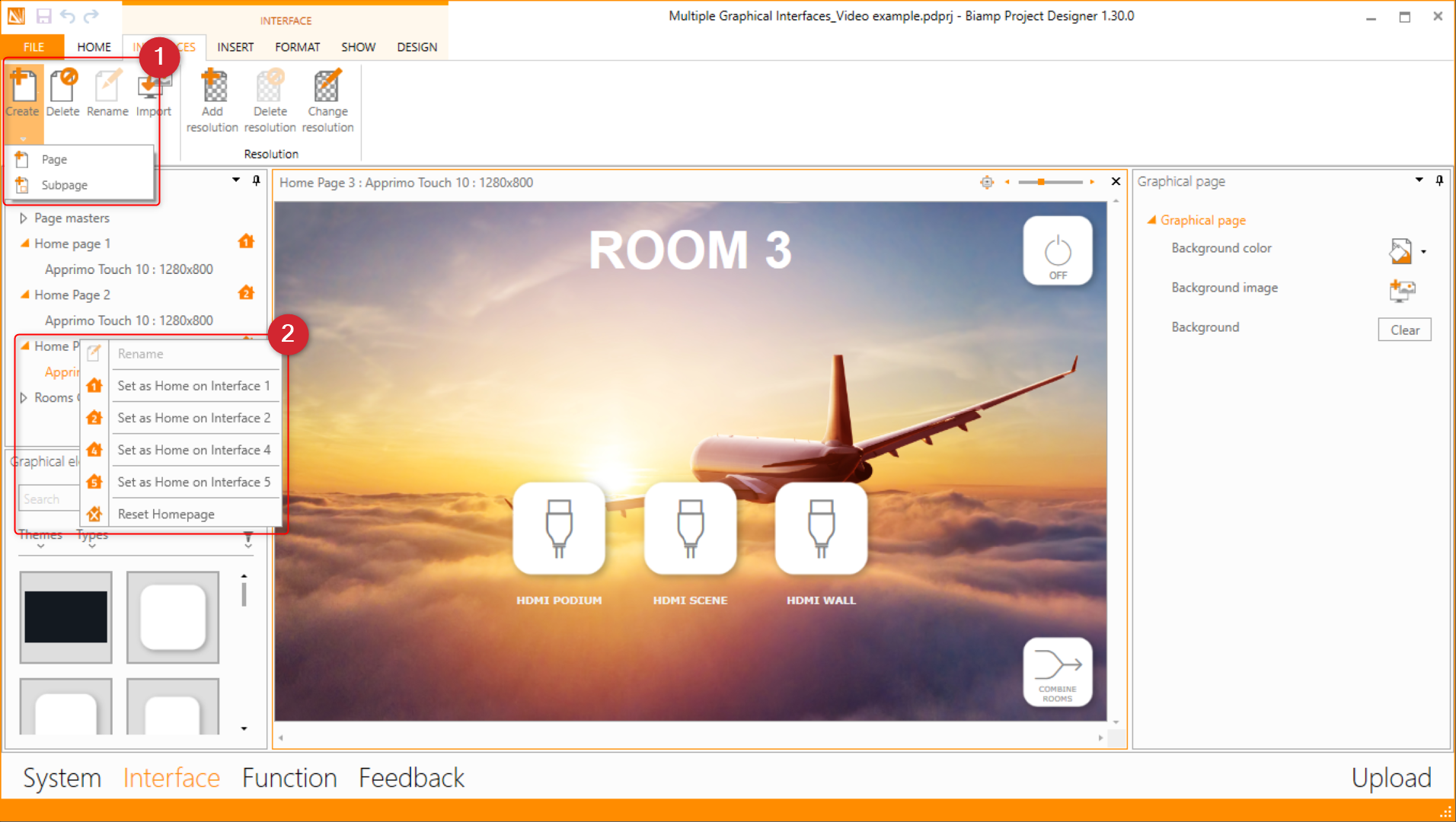
On the Interface tab you add new Home Pages by pressing "Add Page" (1) and add as many as you need, then right click the pages you created and asssign them an Interface ID as shown below (2).

Next is to create the buttons you need to navigate and assign functions to make the needed page jumps.
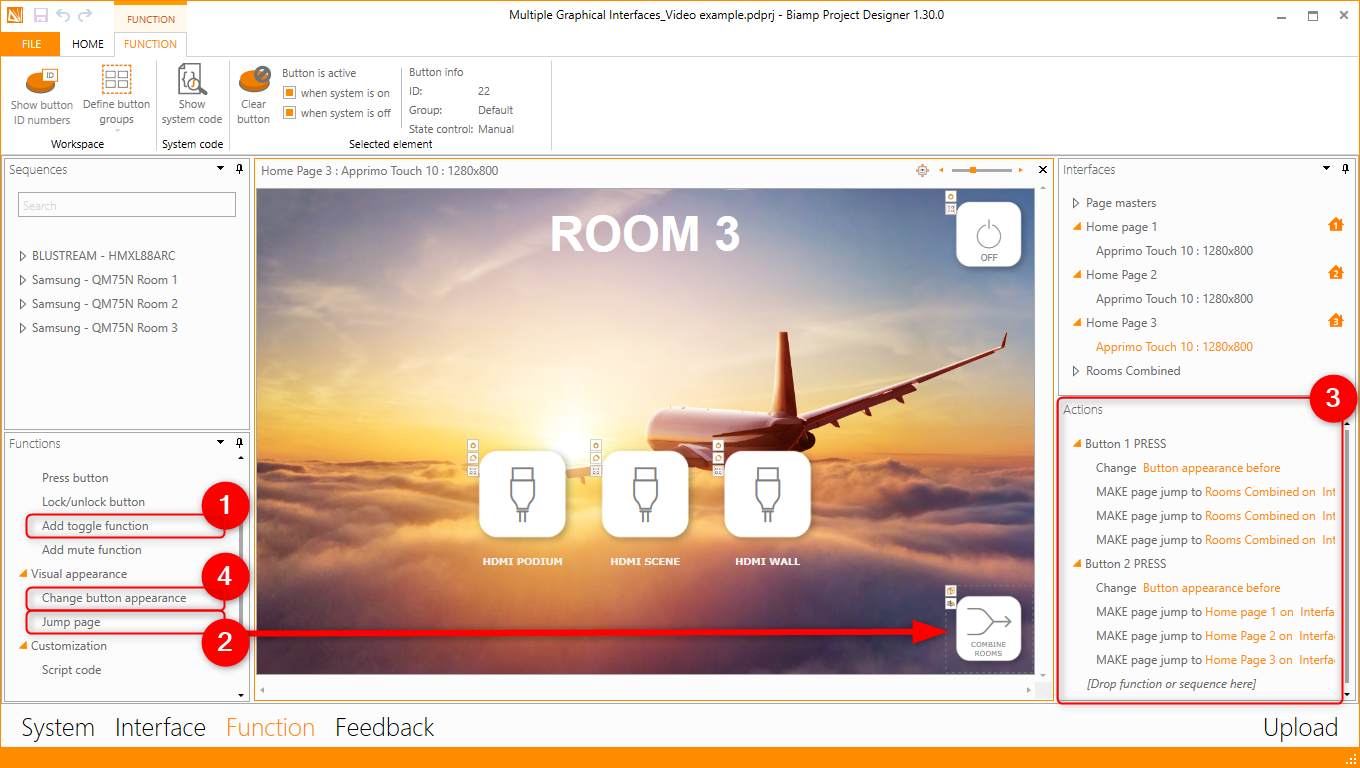
These functions are set in the functions page as shown here, where a two state button is used to jump back and forth between rooms that are able to be combined into one big common room. The button is located on the Page Master, so that it is represented on all pages.
Start by adding a Toggle function (1), then add all the "Jump page" (2) functions needed to flip pages on all the interfaces, and of course to get back again on the second state of the button toggle. You can see all that is being executed by the controller in the Actions window on the right (3).
You will also need to use the "Change button appearance" in order to change the state of the button when it is pressed (4).

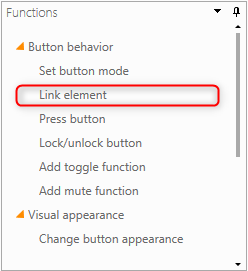
A different method could be to add separate buttons on all the needed pages and then add the page jump to one of them, and then link the other buttons which needs the same page jump by using the Link Element function.

Setting up the Touch Panel
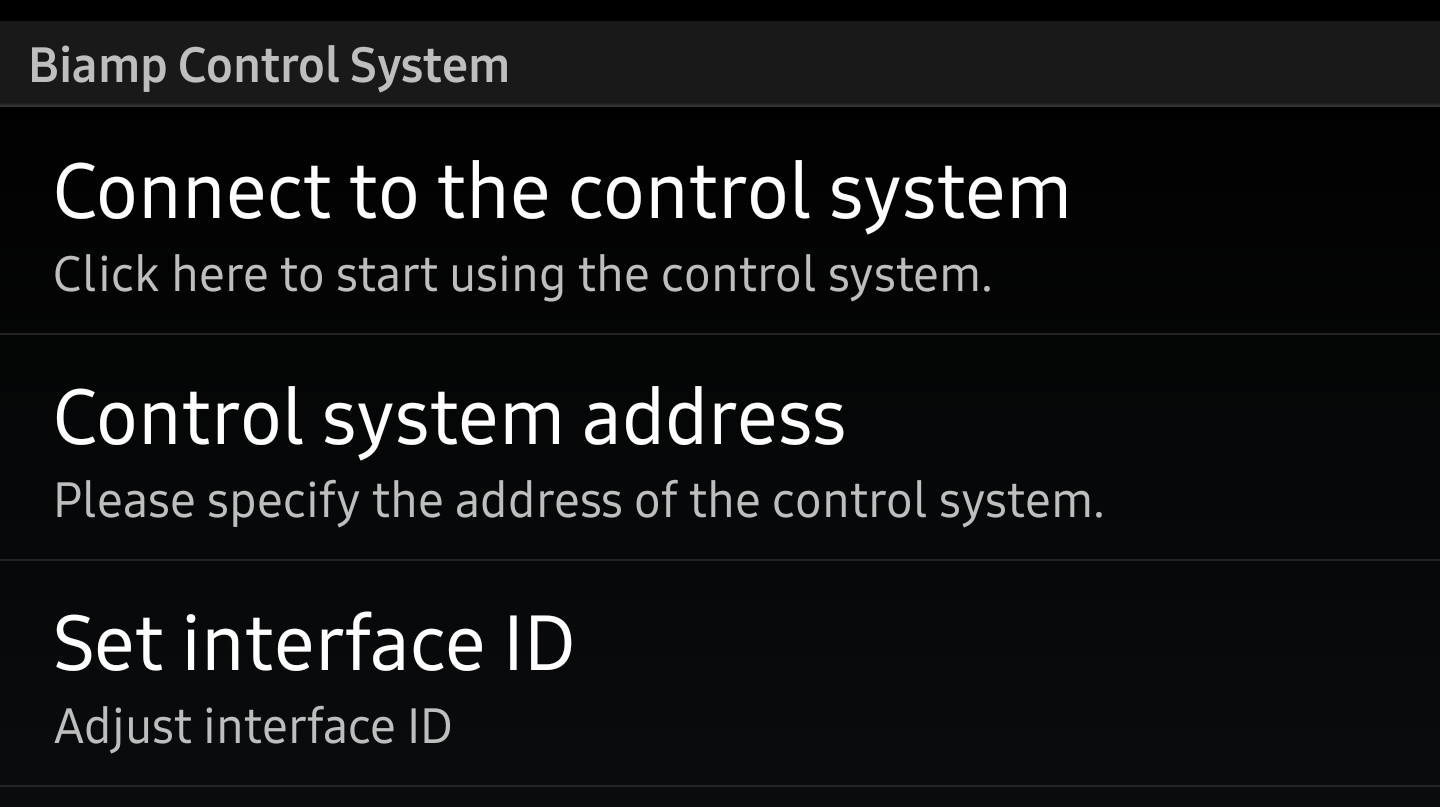
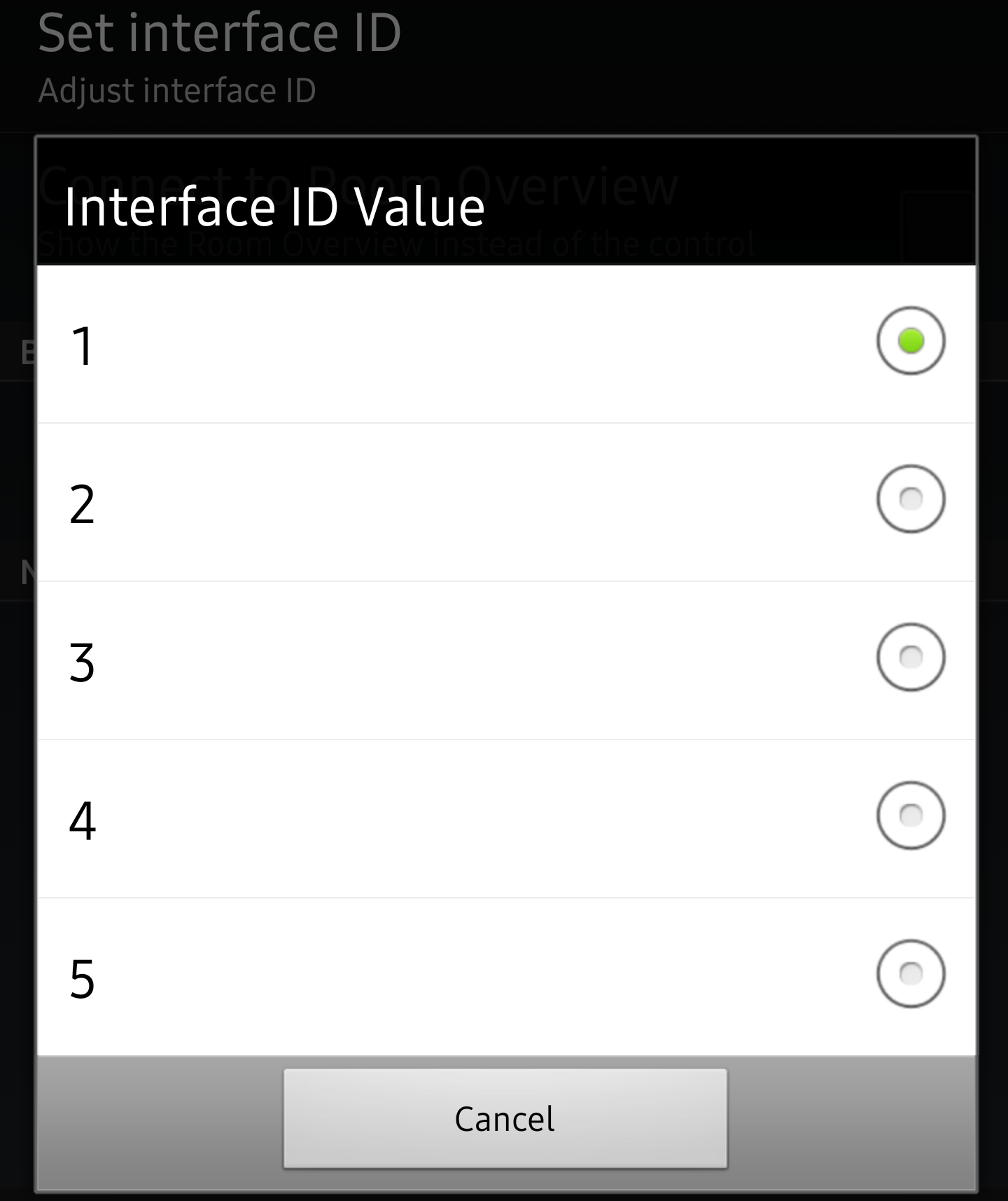
In order to change the Interface ID on the Touch panels, you will need the Sim tool to press the button located on the bottom of the panel.
In the setting you press the "Set Interface ID" and press the number you need for the selected panel.



FAQ's:
How many interfaces can I create?
Starting in Project Designer 1.27.0, you can have up to five different interfaces in one project. See Illustrative diagram below.

How many interfaces can access the Biamp Controller at the same time?
Up to five different units (touch panels, mobile devices, laptops) can access a control system simultaneously.
Is it possible to mix between interfaces showing the same page?
Yes, you can mix as you prefer. As an example, you could have two touch displays showing interface 1 and two displays showing interface 2 and one display showing interface 3. Maximum number of total units are still five.
Can I use these multiple graphical interfaces for a three-room installation with door switches?
If the system status are based on I/O inputs, then no. (Advanced scripting is required)
If you only have two different states for the rooms, e.g. all rooms combined into one and all separated, then yes.
Is there separate Master Page for each interface?
No, the Master Page stays the same and protrudes through all the interfaces
How do I access the different home pages in the Biamp Control App?
In the iOS/iPadOS app the Interface ID is set in the iOS Settings app > Biamp Control > Interface ID.
How do I access the different home pages from a browser?
For browser access to the GUI, please see this article.
Example Projects
Below you can find some test projects based on a Sierra II and Tango controller. In these you can find simplified examples on how multiple interfaces can be implemented:
The first is the example from the video in the top of the article.
Multiple Graphical Interfaces_Video example.pdprj

