Creating multi-page Biamp Canvas files
This article explains how a Biamp Canvas control surface can be sectioned into multiple control pages. Each new page can use a different layout with custom controls to suit the application or user.
Adding a page
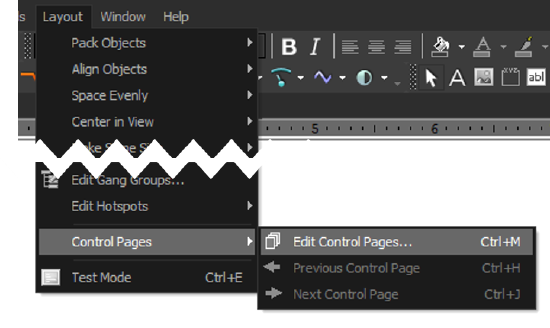
When a new Biamp Canvas control surface is created a single control page will be added by default. Extra control pages can be added and managed via the 'Page Selection Dialog'. This is accessed from the Layout menu, the Layout toolbar or the CTRL+M keyboard shortcut.
- The Layout menu:
- The Layout Toolbar
- The 'CTRL+M' shortcut.
Page Selection dialog
The default Page 1 may be re-named, but always remains. Other Pages may be created or removed using Add and Delete. Pages may be selected directly from the list. Up and Down change the position of a Page in the list, which also affects Page selection order. Any Page may be given a custom Name.
Paging control options
Using a Paging Control object
Once pages have been added, they can then be assigned to controls. The Control Toolbar has a dedicated Paging Control that allows multiple pages to be assigned.
- Click on the Paging Control icon.
- Select the pages to include in the control.
- the selected page navigation buttons will be placed on the surface. The names displayed on the Paging Control object always match the name of the page itself. The only way to change the text on the Paging Control block is to change the name of the page via the Page Selection dialog.
Using a Hotspot
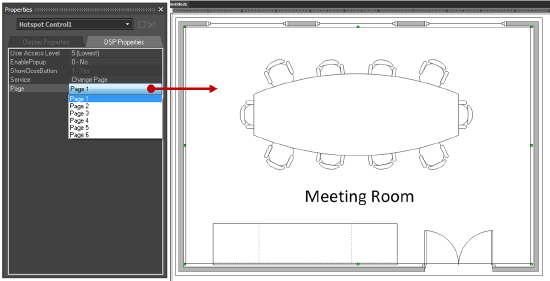
A Hotspot can be used in place of a paging control. For example a Hotspot could be placed over a venue floor plan to allow an area to be selected and view the related zone controls.
- Add a Hotspot control
- Define the shape of the hotspot by clicking and dragging the required shape (the first segment must be dragged).
- Select the Hotspot and view the Property Sheet.
- In the Data Attributes tab, select:
- Service: Change Page
- Page: a List of available pages is shown in the drop down.
- If you want to hide the outline of the Hotspot control and make it invisible, in the Display Attributes tab of the Property Sheet, set Pen Width to 0.