How to create protected pages in Project Designer?
This article will show you a couple of ways to create an access to hidden pages, e.g. for a setup page or buttons which the regular user of the room should not have access to.
In some cases, it may be necessary to protect a part of the user interface for the daily users. It may be, i.e. power management in a public area or a hidden troubleshooting menu only for IT administrators.
Double hidden button
This method uses two button presses on the screen, in places you define. Here is how it works!
The first hidden button unlocks the second hidden button for 5 seconds. Press the second button within 5 seconds, or you will need to enable it again. Doing it this way, you need to know exactly where to press, and you won't hit it by a random press.
To make it work, here is how to do it:
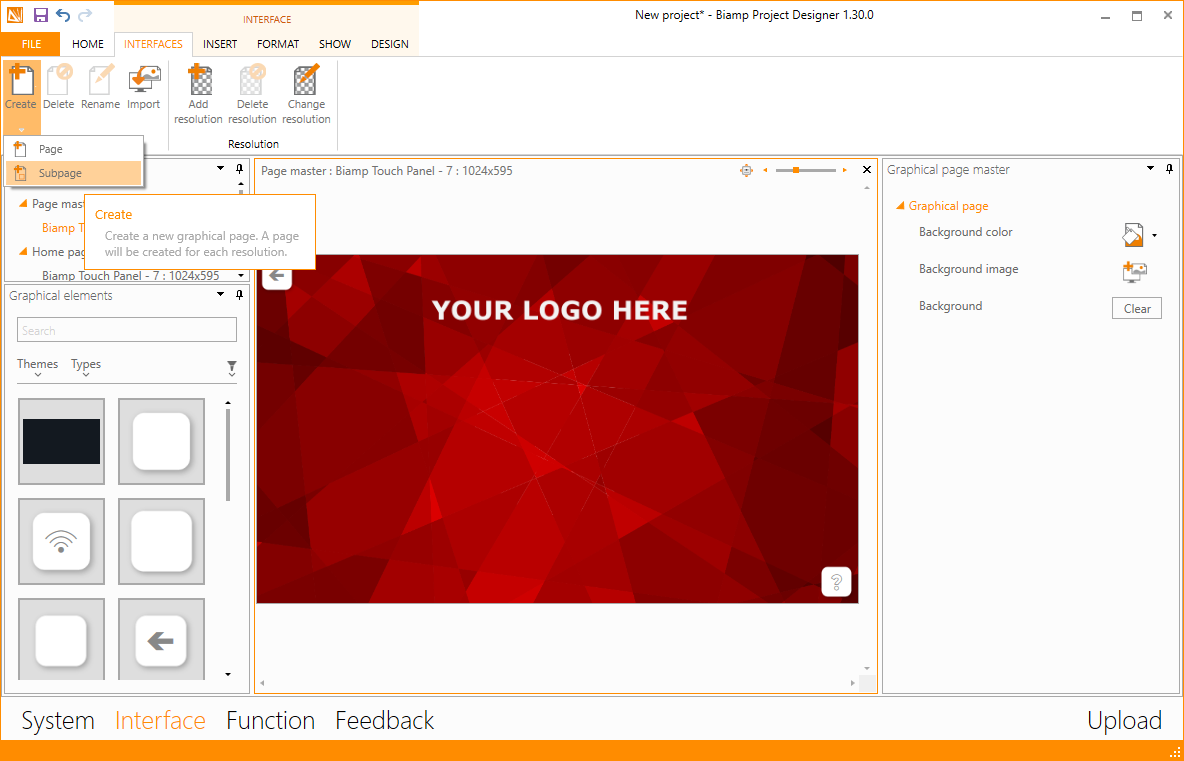
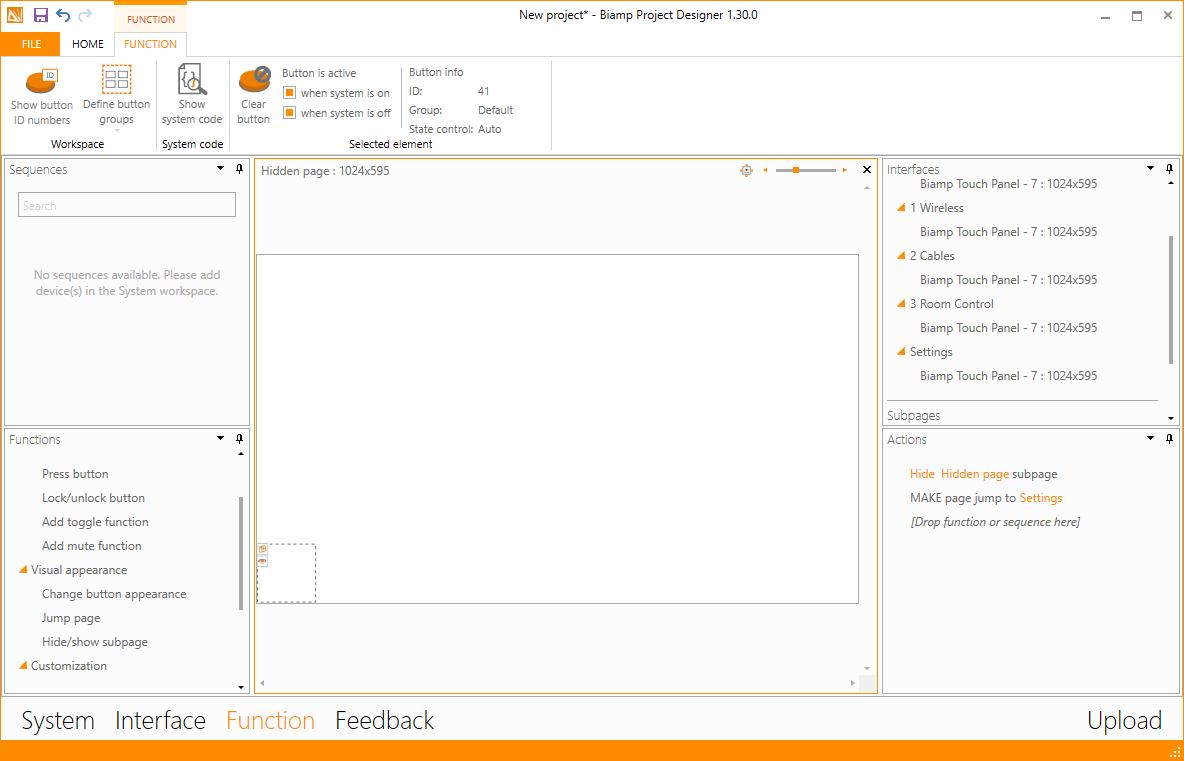
1. In the Interfaces tab, create two subpages. The first one is the 'Settings' subpage. The other is a blank subpage with no background color or image (fully transparent), in this example called 'Hidden page'.

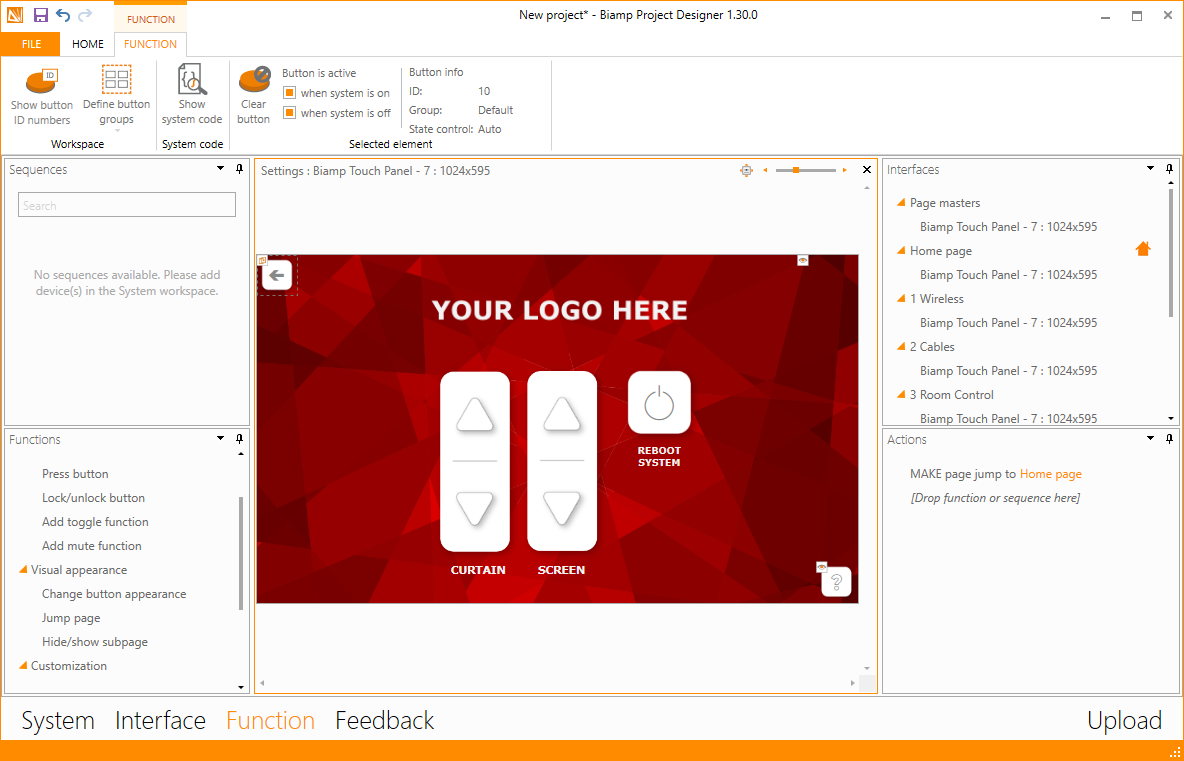
2. Find a place on the user interface where having access to settings would fit in, and where the users normally wouldn't press. (etc. corner)
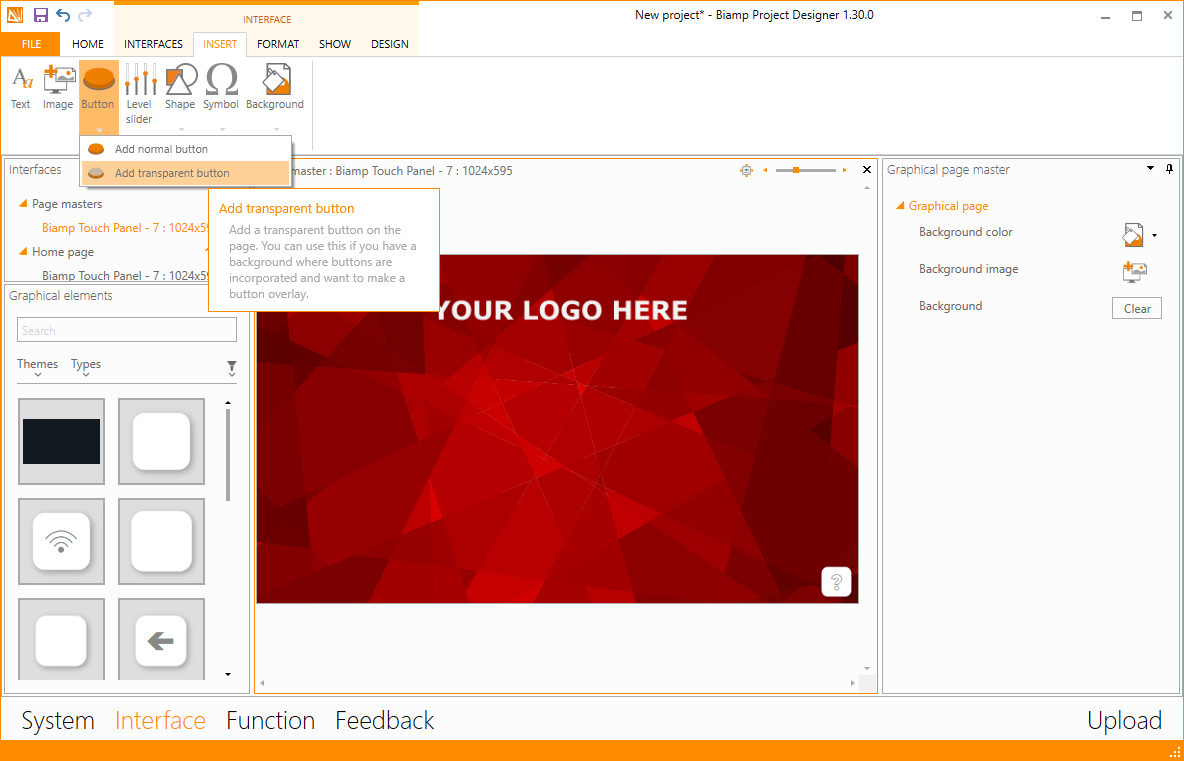
3. Insert a transparent button where you want the first press.

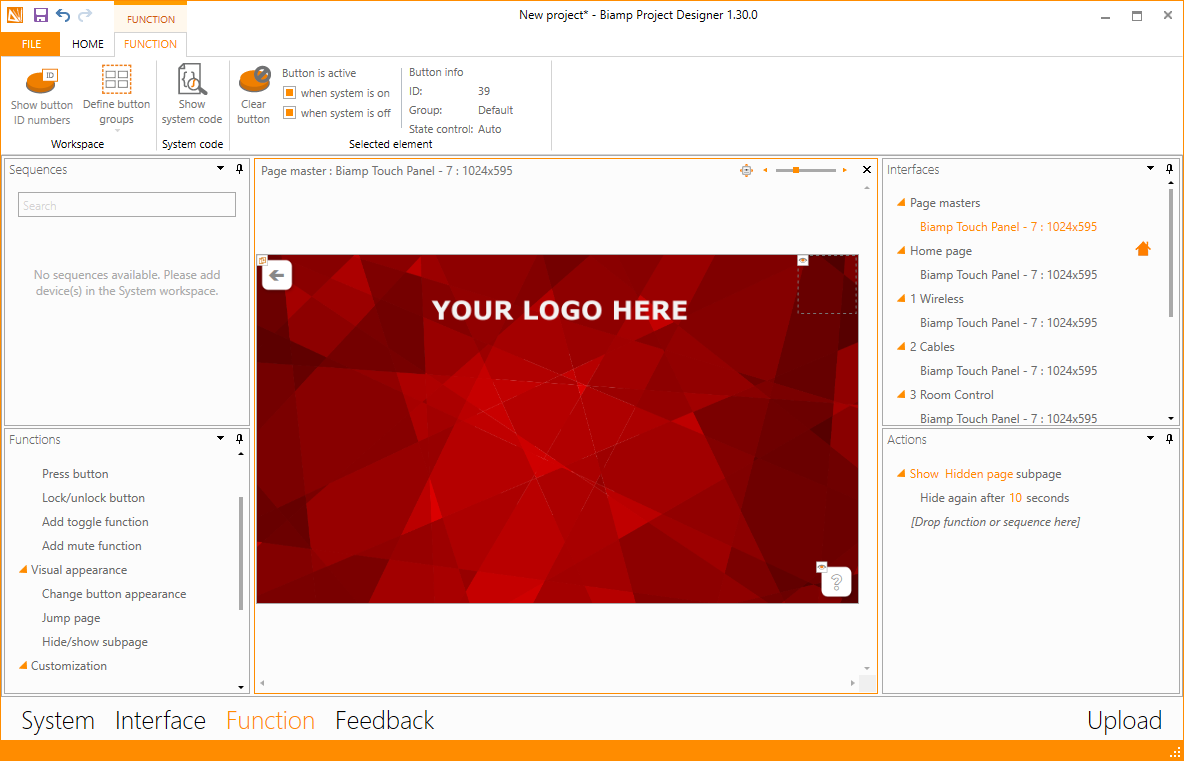
4. In the 'Function' tab, add the function to Show/hide subpage and select that it should show the 'Hidden page' subpage for i.e. 10 seconds.

5. In the 'Interface' tab on the 'Hidden page' subpage, insert another transparent button in another available corner.

6. In the 'Function' tab, add the function to Show/hide subpage and select that it should hide the 'Hidden page' subpage, and then show the 'Settings' subpage like shown above.
7. On the 'Settings' page the back button should hide the "Settings" subpage again.

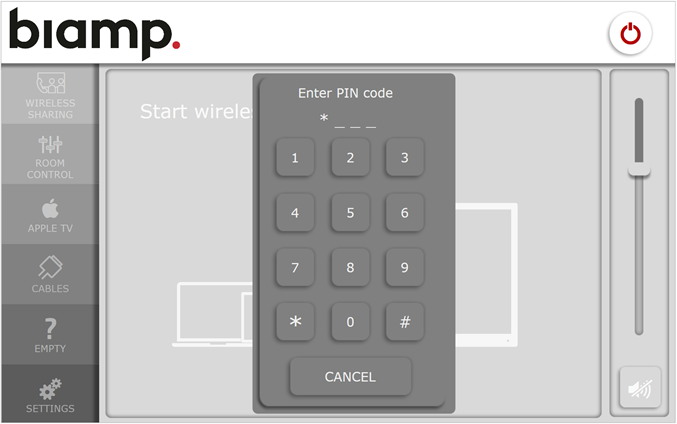
Pin code protection
If a hidden button doesn't cut it, and you require something more to safeguard a page, then the other option is to use pin code protection.

Some example projects with pin code protection are already pre-made in Project Designer, which illustrates how to implement it. But you can also make your own. The principle is pretty simple, but it requires a few subpages to be done.
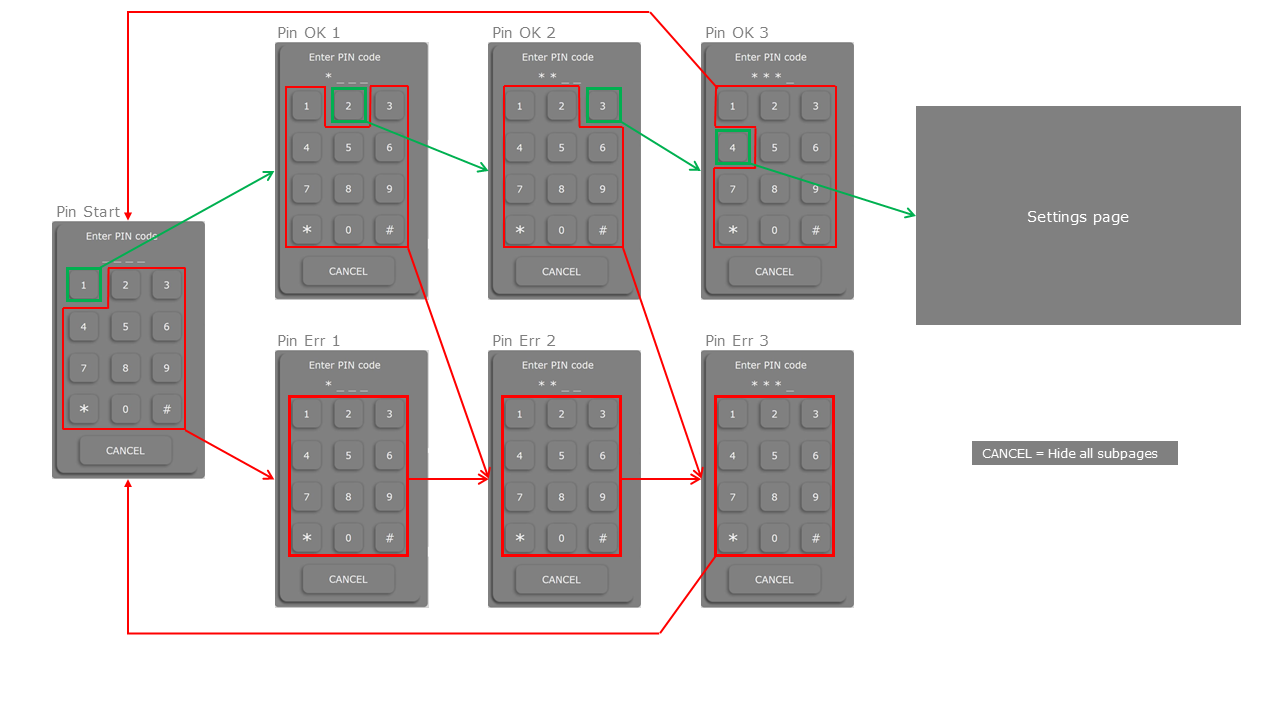
In the example below, the correct code is 1-2-3-4. For every correct digit entered, it will lead to the next 'Pin OK' subpage and eventually load the 'Settings' page. All of the other button presses will lead to the 'Pin Err' subpages, and then eventually back to 'Pin Start' subpage.
The diagram below shows the basic principle.