Selecting resolution for your graphical user interface
In Project Designer, there are default sizes for our own Touch Panels and for some devices from Apple, but if you are designing for other screen sizes, then you need to take viewport size into account.
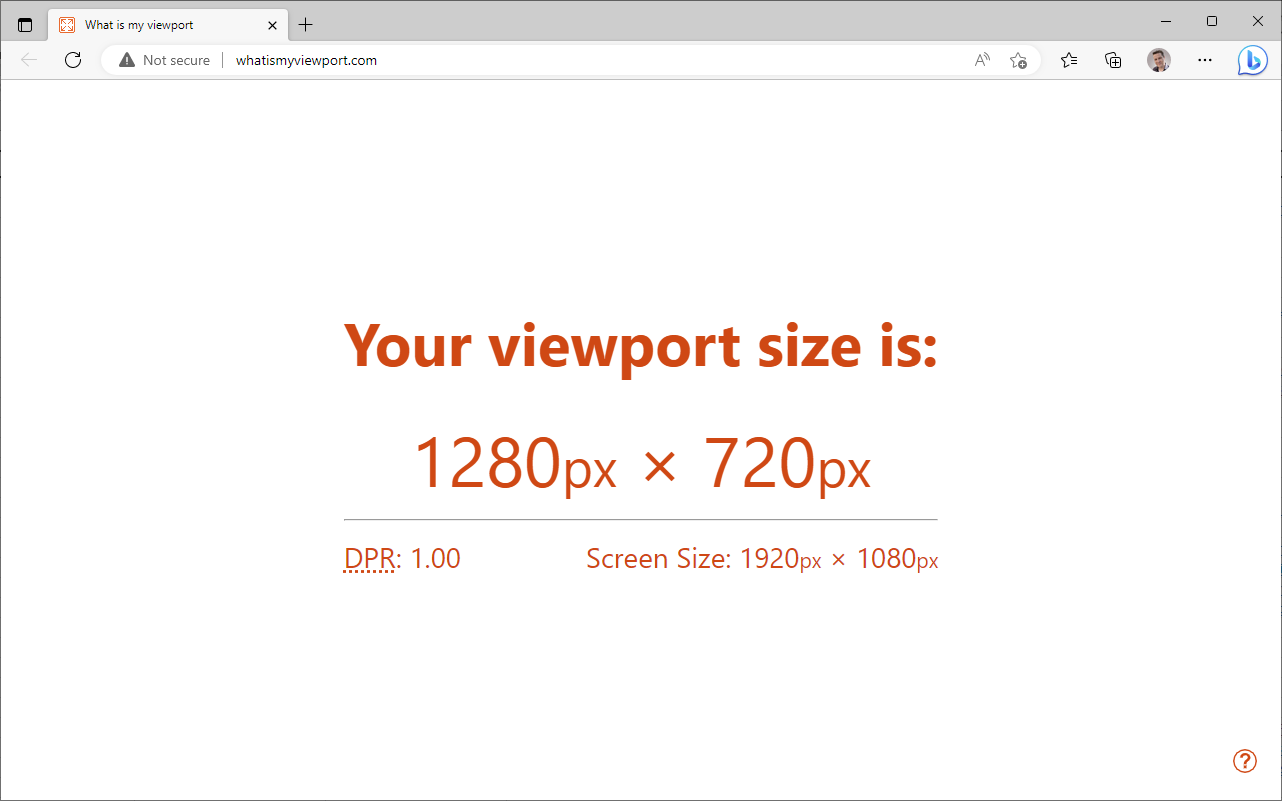
You need to know which resolution the default browser on the device looks for. This can be found by using a webpage like http://whatismyviewport.com/
The resolution you get here, is the one you want to aim your design for, and this is not always the same as the screen resolution.
When designing for a mobile device or tablet, also remember to take into account the orientation of the device.
Your design could target both portrait and landscape, if you go to the website and flip the device you will get both viewport resolutions.